Shortcodes and Markups
Shortcodes and Page Markups
Drop Caps
Access your blog Posts > click Edit on any of your posts or add a new post. then switch to HTML area of the post editor and add the below coding at the very first letter.
<span class="firstcharacter">L</span>Change "L" with your own text.
Typography
Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to customize and click on the options available above your post editor. check below image for preference.
There are mainly 9 options which you can use to create awesome looking typography.
- Text Size
- Text Heading Style
- Bold
- Italic
- Underline
- Strikethrough
- Text color
- Text Highlighter
- Link
Tables
Access your blog Posts > click Edit on any of your posts or add a new post. then switch to HTML area of the post editor and add the below coding anywhere you want to make the table appear.
<div class="post-table">Change details with your own text.
<table>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Hero Title</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="First Name">Bruce</td>
<td data-label="Last Name">Wayne</td>
<td data-label="Hero Title">Batman</td>
</tr>
<tr>
<td data-label="First Name">Peter</td>
<td data-label="Last Name">Parker</td>
<td data-label="Hero Title">Spiderman</td>
</tr>
<tr>
<td data-label="First Name">Bruce</td>
<td data-label="Last Name">Banner</td>
<td data-label="Hero Title">The Hulk</td>
</tr>
<tr>
<td data-label="First Name">Clark</td>
<td data-label="Last Name">Kent</td>
<td data-label="Hero Title">Superman</td>
</tr>
</tbody>
</table>
</div>
Blockquote
Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to customize and click on the blockquote option available above your post editor. check below image for preference.
Bullet And Lists
Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to customize and click on the bullets and lists option available above your post editor. check below image for preference.
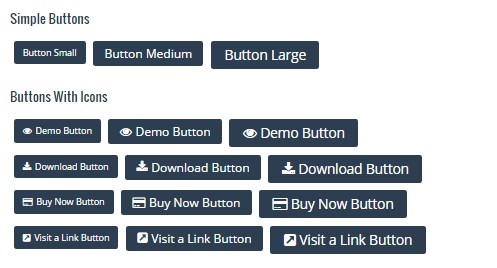
Buttons
Access your blog Posts > click Edit on any of your posts or add a new post. then switch to HTML area of the post editor and add the below coding anywhere you want to make the table appear.
- Simple Buttons
<div class="small-button">
<a class="button small" href="https://www.blogger.com">Button Small</a>
<a class="button medium" href="https://www.blogger.com">Button Medium</a>
<a class="button large" href="https://www.blogger.com">Button Large</a>
</div>
- Buttons With Icons
<div class="small-button">Change details with your own text.
<a class="button small demo" href="https://www.blogger.com">Demo Button</a>
<a class="button medium demo" href="https://www.blogger.com">Demo Button</a>
<a class="button large demo" href="https://www.blogger.com">Demo Button</a>
<br>
<div class="clear">
</div>
<a class="button small download" href="https://www.blogger.com">Download Button</a>
<a class="button medium download" href="https://www.blogger.com">Download Button</a>
<a class="button large download" href="https://www.blogger.com">Download Button</a>
<br>
<div class="clear">
</div>
<a class="button small buy" href="https://www.blogger.com">Buy Now Button</a>
<a class="button medium buy" href="https://www.blogger.com">Buy Now Button</a>
<a class="button large buy" href="https://www.blogger.com">Buy Now Button</a>
<br>
<div class="clear">
</div>
<a class="button small visit" href="https://www.blogger.com">Visit a Link Button</a>
<a class="button medium visit" href="https://www.blogger.com">Visit a Link Button</a>
<a class="button large visit" href="https://www.blogger.com">Visit a Link Button</a>
</div>
Alert Boxes
Access your blog Posts > click Edit on any of your posts or add a new post. then switch to HTML area of the post editor and add the below coding anywhere you want to make the boxes appear.
<div class="alert-message success">Change details with your own text.
<i class="fa fa-check-circle"></i> success message You successfully read this important message.</div>
<div class="alert-message alert">
<i class="fa fa-info-circle"></i> Alert message This alert needs your attention.</div>
<div class="alert-message warning">
<i class="fa fa-exclamation-triangle"></i> Warning message Warning! Best check yo self.</div>
<div class="alert-message error">
<i class="fa fa-exclamation-circle"></i> Error message Oh snap! Change a few things up</div>
</div>
Code Box
<pre>function generate() {Change details with your own text.
var a = $('#container').html();
var b = window.open('', '', 'width=600,height=400');
b.document.write('<textarea>' + a + '</textarea>');
}</pre>
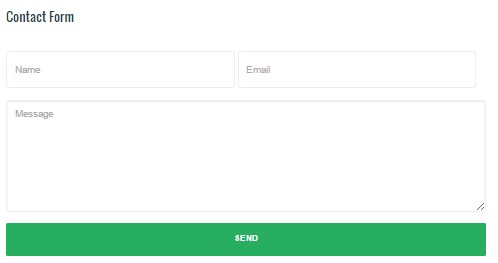
Comment Form
<div class="contact-form">Change details with your own text.
<div class="contact section" id="contact" style="display: block;">
<div class="widget ContactForm" id="ContactForm10">
<div class="contact-form-widget">
<div class="form">
<form name="contact-form">
<input class="contact-form-name" id="ContactForm10_contact-form-name" name="name" placeholder="Name" size="30" type="text" value="" />
<input class="contact-form-email" id="ContactForm10_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea class="contact-form-email-message" cols="25" id="ContactForm10_contact-form-email-message" name="email-message" placeholder="Message" rows="5"></textarea>
<input class="contact-form-button contact-form-button-submit" id="ContactForm10_contact-form-submit" type="button" value="Send" />
<br />
<div style="text-align: center; width: 100%;">
<div class="contact-form-error-message" id="ContactForm10_contact-form-error-message">
</div>
<div class="contact-form-success-message" id="ContactForm10_contact-form-success-message">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
for full width posts
<b:if cond="data:blog.pageType == "static_page""><style>.sidebar {display:none;}#main-wrapper{width: 95%; float: none; margin: 0 auto;}.main-inner .column-center-inner {width: 900px;margin-left: 0px;}</style></b:if><b:if cond="data:blog.isMobile"><style>.main-inner .column-center-inner {width: 100%;}</style></b:if><br />














![[DRAGON NEST] UPCOMING UPDATES, KALI SPIN-OFF CLASS, LVL CAP 95 AND MORE.](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJsXG0cy2v-utm5zHVvXnBv-iYGdnHsB-HgY_iDfdz-kpl9-Zlv92DIUpXqDLxN6RGOMTv8E65LfvzCbdU34cOnsAfGMn33VnnMA8fUTUs6MwGSfNFuQlHC5rk6a799i5RIx4J01m9SI_H/s72-c/1.jpg)
![[DRAGON NEST] LVL 95 CAP CLASS MASTERY III INFORMATION ALL CLASSES](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJXGOAv7aorKPNiGDZ7H-OOj5nIyclzCPeHKGR1S3Or_HOIeN2Io6LqaxGVCLr1aFxvHMbL2FANgRxOcNIAqA6xkKYTmEmR5-sqK4tThNMOEIrXJ6w_KerTOZDbzy4iEbT8P9En1DkAfEK/s72-c/2017051703222194979.jpg)
![[DRAGON NEST] OPENING OF LVL 95 DUNGEON STAGES](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAQI2-p8Ef_yQXKQXDLsUmjjXVuS4Le0ftBO-sXTGVx2Eqs8meMvaL9dZR0RUwit6wpMQB9i8QVd5xOhs3WsOWxlAA6po6WtqjsqeWYap6HIUTisC0LfXIOHvNi2L8vGEri_wMs28RvIHV/s72-c/1.jpg)
![[NAGC] The Land of Judgment](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZ9PeOt5fasa5PIN-I1nRfNIxvkJLeMTLrkDkJA-1NmiftN1HM-17WL3SGC3GRGuZIystahx6nU-qdnBh1uoJEDxFfiLOV0Iz0q55qbqEuKgyQ1TTm6y7xVw765bQTpkvFg4IixK6Z8Dt2/s72-c/Land-Of-Judgement_news.png)

![[GCKR] Ends of Evolution](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCdRjX8WUkgSOTdNqsqUO8dnL2YF1b0RJZBEwZ0g5l6D9e7Ey0Z4kCqpafOEP7mMGwN-1JZ2bivNznmotxUkYjY6Vs9Bgv-GKE_TiAnRmio2mhXRLIUNzekj9WKIaVDkNptI552iVqwk0/s72-c/4%25C2%25B4%25C3%259C_%25C3%2587%25C3%258A%25C2%25BB%25C3%25AC%25C2%25B1%25C3%25A2_F_%25C2%25B7%25C3%258E%25C2%25B3-.png)

Post a Comment